“I love
CSS!”
— you, after taking this course
— you, after taking this course
You’re not alone.
Imagine how it would feel if you could make CSS do what you want without the pain:
You could approach CSS with confidence instead of with a sense of dread.
You could fix visual bugs uncovered by your product manager in record time, allowing you to go home early and avoid spending all evening trying to get that text to stop overflowing, damnit.
The next time your company proposes a redesign, you could volunteer to take the lead on the project, allowing you to stand out from your colleagues and win over your boss (this was the exact tactic I used to get a promotion at my last employer)
Painless CSS will give you the tools to master CSS and write it with confidence.
They never told you in your university CS classes (or at your bootcamp course) how important CSS is when you start working at a real job delivering real products. As a result, you’re pressured to ship CSS at your work where you don’t have time to learn the fundamentals.
Worse, the existing CSS resources out there are very technical and assume you already know how browser C++ rendering engines work, which is not at all approachable.
Because there is no good resource that gives you a solid mental model for how CSS actually works from the ground up, you’re left copy/pasting stuff from Stack Overflow and hoping it works. No wonder it feels so painful to debug those exotic display issues.
Painless CSS is the well-explained, no-nonsense resource that you’ve been waiting for that gives you the real skills you need to write professional-grade CSS.
CSS is a hidden skill that separates the best software engineers from average ones. This is because using CSS to build user interfaces helps you learn the skills needed to work directly with users and understand their needs.
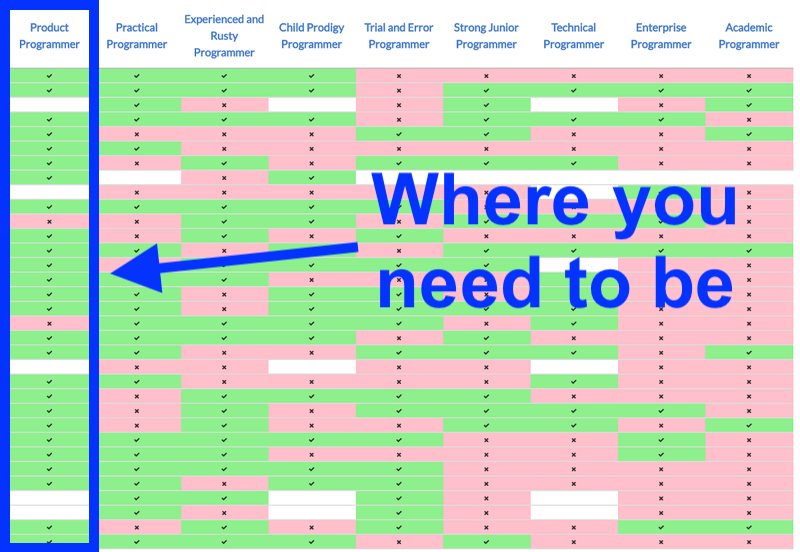
The engineering recruiting company Triplebyte analyzed what types of engineers get hired at Y Combinator companies. Their conclusion is clear: “Product Programmers”, those who are motivated by product design, get hired much more often than everyone else.

Top companies desperately want more “Product Programmers” because they have the skills to see things from a user’s perspective.
Engineering managers love developers who understand users. Working on web design with CSS is the best way to get into the user’s head and earn yourself a raise.
There are so few people who are true CSS experts, that it’s the easiest way to get an edge over your co-workers, especially if you are a recent grad. This was exactly what I did at my first job out of school—by solving tough CSS problems from day one, I convinced management to assign me to the most rewarding and impactful front-end projects, allowing me to get promoted to a senior position in just over a year, despite lacking the traditional pedigree.
Painless CSS starts from first principles and gives you the confidence to solve web design problems on your own without having to resort to brute trial and error.
Both beginners and experts alike are guaranteed to learn something new and useful in these pages—it doesn’t matter if you’ve never coded before or are already a front-end veteran.
While this course is supposedly about learning CSS, it’s really a course about how to develop the strong internal skills required to master any technical subject. You’ll benefit from this course if you have any of the following goals:
You are an absolute beginner and want to learn CSS from scratch.
You already know CSS and want to fill in the holes in your knowledge, or strengthen your mental models for how CSS works behind the scenes.
You’ve been working with CSS for some time, but never really “got it”.
You are non-technical, and want a better understanding of the technologies that your colleagues work with, so you can make better decisions when web design is involved.
Some examples:
You are a student who wants to learn CSS to get your first job as a designer or a front-end developer.
You are a programmer who graduated from a coding bootcamp, but are now finding that you need to work with CSS a lot in your job and your bootcamp didn’t teach you anything about CSS.
You are an experienced back-end developer who wants to work on the front-end, but want to learn quickly using a resource that doesn’t waste months of your time.
You are a designer who wants to learn more about the underlying web technologies to improve your design specs and reduce the chance of them coming back with tons of corrections.
Even if you don’t fit into any of the profiles above, you’ll find the mental models taught by this course useful for mastering a variety of technical subjects, such as: learning astrophysics, breaking into quantitative finance, building a bicycle, or just succeeding in the tech industry in general. This is because all technical subjects benefit from the principle of decomposing a topic into its constituent parts and then developing good intuitions for how these parts congeal to form a coherent whole. Painless CSS will show you how to do this.
Programmers are not the only folks who benefit from a strong understanding of CSS; here are some things you can accomplish after taking the course if you work in a non-technical role:
Designers can build their own rapid prototypes for higher quality user feedback, and communicate easier with developers by speaking the same vocabulary.
Growth Hackers and Marketers can do their own design tweaking and A/B testing to move faster. No more filing tickets on Jira and waiting 3 months for a response from engineering, while your competitor has already launched a new campaign.
Product Managers can get a stronger sense of the timelines and resources required for each feature. You’ll be able to negotiate more effectively for a budget when you understand why your developers gave the time estimate they did.
Over 30 hands-on, interactive, and fun homework exercises to strengthen your newfound CSS skills.
14-part, hands-on, easy-to-follow video course that fully explains the answer to every exercise.
A companion code repo with over 60 code samples and solutions.
The Five Steps to Painless CSS: a step-by-step checklist you can use to fix any visual bug you encounter; even the weird, confusing ones.
The CSS Specificity Tournament: a simple mental model to destroy specificity issues forever—you won’t find this explained anywhere else.
A comprehensive reference to the most common HTML tags and CSS styles you’ll need to work with on a day-to-day basis.
Hidden bonus chapters that share my most highly requested career secrets to using your new skills to get ahead in the tech industry.
A complete description of how each line of CSS you write is rendered in clear, jargon-free language that anyone with zero technical background can understand.
Tips on writing clean, maintainable CSS that boosts your SEO ranking and improves your accessibility.
…and much, much more! See the table of contents below for the full list.

As someone who has worked with CSS since its inception, I have seen a disconnect between those who learn from quick “as long as it works” CSS snippets and those with who fully understand the CSS they craft. This book bridges that gap.
The book goes further to future-proof the readers’ knowledge by giving them a philosophical approach to help them with the inevitable changes CSS will have over time.

Steven Lerner — Founder of Albino Blacksheep
While tutorials mostly focus on the “how to get it done” part of web development, Painless CSS goes above and beyond, providing visual, digestible information on related topics such as how web browsers work. Would 100% recommend this book to anybody looking to learn (or refresh) CSS and even basic web dev fundamentals.

Althea Yi — Software Engineer at Ada


I was really surprised to learn SEO facts I wasn’t aware of, even though I’ve been coding web pages for years. The box model chapter is a must-read for people designing pages—it helps so much in terms of code maintenance.

Radosław Iglantowicz — Full-Stack Developer at Tooploox
A rare and effective approach to learning CSS by starting with “Why” instead of “What”. Imagine finally building an intuition and reasoning about CSS instead of just knowing what happens to work in a given situation.

Eric Pan — Former Senior Product Designer, Current Front-End Engineer at DoorDash

Other programming video courses of this caliber cost $300 to $700, and many don’t include interactive homework exercises to strengthen your skills, nor do they include a comprehensive reference guide that continues to be useful after you’ve taken the course. Painless CSS is not simply a video course you just take once and then forget about the moment you’re done. You’ll find yourself referring back to the Five Steps to Painless CSS throughout your career to solve a wide variety of technical problems.
While I could easily charge the same $300 to $700 for a video course like this, Painless CSS can be yours for only $40 (the 1st edition of this course used to sell for $180) because I’ve gotten to a point in my career where I am tired of broken, frustrating codebases and I am more interested in giving back and helping the next generation of programmers find joy in working with CSS and avoid the same problems that have plagued other front-end developers for decades.

The 260 page ebook, DRM-free
Over 30 interactive exercises
Companion repo with over 60 code samples
The Five Steps to Painless CSS: a step-by-step checklist to fix any visual bug
The CSS Specificity Tournament: a simple mental model to avoid specificity issues forever
Comprehensive reference to common HTML tags and CSS styles

The 260 page ebook, DRM-free
Over 30 interactive exercises
Companion repo with over 60 code samples
The Five Steps to Painless CSS: a step-by-step checklist to fix any visual bug
The CSS Specificity Tournament: a simple mental model to avoid specificity issues forever
Comprehensive reference to common HTML tags and CSS styles
14-part video course: guided, fully-explained solutions to all practice exercises. What do the videos teach that isn’t taught in the book?

The 260 page ebook, DRM-free
Over 30 interactive exercises
Companion repo with over 60 code samples
The Five Steps to Painless CSS: a step-by-step checklist to fix any visual bug
The CSS Specificity Tournament: a simple mental model to avoid specificity issues forever
Comprehensive reference to common HTML tags and CSS styles
14-part video course: guided, fully-explained solutions to all practice exercises. What do the videos teach that isn’t taught in the book?
SOLVE YOUR CSS: 90 minute 1:1 consultation scheduled at your leisure to solve any programming problem that’s currently blocking your business from moving forward
Questions? Help with ordering? Send me an email: ten.iemllib@llib
I’ve seen friends graduate from their expensive $12,000 coding bootcamps that only taught one class on CSS, and never anything beyond the basics. Painless CSS is not only the most complete guide to CSS out there, it also helps you become a better front-end developer by teaching you how to write clean, maintainable code that your co-workers will adore.
Many people start learning programming only to quit or burn out because they are too frustrated by the bugs that are hard to understand and take hours to fix. Don’t quit on your dream of learning how to code—Painless CSS will give you a framework for quickly solving these bugs. Chapter 2 provides a structured method for sustaining your momentum when your motivation for learning inevitably decreases over time.
The Five Steps to Painless CSS is a step-by-step checklist you can follow to fix any visual bug you encounter; even the weird, confusing ones. Just this one chapter alone will pay for itself the next time you avoid having to waste your entire day on a stupid CSS bug that seemingly just refuses to go away.
There are lots of free resources already, why should I buy this course?
Free online CSS tutorials are not organized or curated in any way. I’ve seen too many people waste days or even months of their time trying to piece together their CSS knowledge based on free tutorials. Free resources help get you the answer once or twice, and can help you in a pinch, but they don’t help you build a solid foundation for actually understanding CSS beyond specific hacks that break too easily. Time is money after all, and buying a well-designed course can save you months of wasted effort.
In fact, the main reason I created this course in the first place was because many of my friends were extremely frustrated by the free tutorials out there, and the lack of a good, comprehensive course that teaches you foundational principles instead of quick and dirty tricks.
I’m not ready to buy right now. Do you have other options?
I understand if you are hesitant to buy right away—if you sign up for the email list you can get 3 free sample lessons to see if the content is right for you.
Note that the course is constantly evolving, and I will be raising the price as I add more lessons in the future. This is the best time to lock in the current price because you'll get all future updates to the course for free if you purchase it today.
I’m not a software developer / I’m a complete beginner. Should I read this book?
While this book is supposedly about learning CSS, it’s really a book about how to develop the strong internal skills required to master any technical subject. You’ll benefit from this course if you have any of the goals listed here.
What background knowledge should I have before starting the course?
No technical background knowledge or previous coding experience is required. Everything you need to learn to get started (including how to set up your text editor) is explained in the course.
What do you teach in the video course that is not taught in the book?
Not all of the book’s homework exercises have solutions, but the video course provides a complete guided walkthrough of every exercise, including the ones where the book merely provides an answer and not an explanation.
Science shows there is a phenomenon of illusory learning, where you feel like you are learning something but are not actually retaining it. To avoid this, you need to compare your practice exercises to an objective standard. The best resource for this is in the video course where I explain each answer fully so you can gain a complete understanding of why I arrived at each solution, instead of just getting the right answer and moving on.
What formats are the book available in?
If you purchase the book on Gumroad, it is available in .pdf, .epub, .mobi, and .azw3 (Amazon Kindle) formats. All DRM-free.
What will I learn in the sample lessons?
The sample lessons cover Lesson 1: HTML, Lesson 11: Box Model, Lesson 12: Document Flow, and Lesson 6: Parsing. Click here to get the sample lessons.
I have a question not covered here.
Sure! Ask me via email: ten.iemllib@llib

Hey, I’m Bill Mei. For years, I’ve been consulting for software startups to help them ship beautiful web design. But I got tired of seeing people make the same mistakes with CSS and then giving up after all the existing free online tutorials failed them.
I created this course to share with you my secrets for writing maintainable, easy-to-understand CSS that is a joy to work with—secrets that my clients normally pay hundreds of dollars an hour for! But I am tired of broken, ulcer-inducing code popping up everywhere and I am sharing these secrets with you because I want CSS to finally shed its undeserved reputation and rise from the ashes as the beautiful programming language that it is. Painless CSS is the well-explained, no-nonsense resource that you’ve been waiting for that will help you see this too.
Questions? Need help with ordering? Send me an email: ten.iemllib@llib